Build an image gallery from conception to deployment¶
In this video series, I show you how to create a modern, responsive image gallery with TMS WEB Core. In addition, you will learn how to integrate the Pexels API. Starting with basic principles of web development using cascading stylesheets (CSS) including a detailed introduction of flex box, the new grid system, and cards. Floats are a thing of the past! We will also use the Bootstrap framework to create a responsive design. With regard to functionality, we will begin just to show a few curated images from one endpoint. At the end, you will create a web application that allows you to search for specific keywords and display the images in a grid with the ability to navigate between pages (pagination).
Summary¶
-
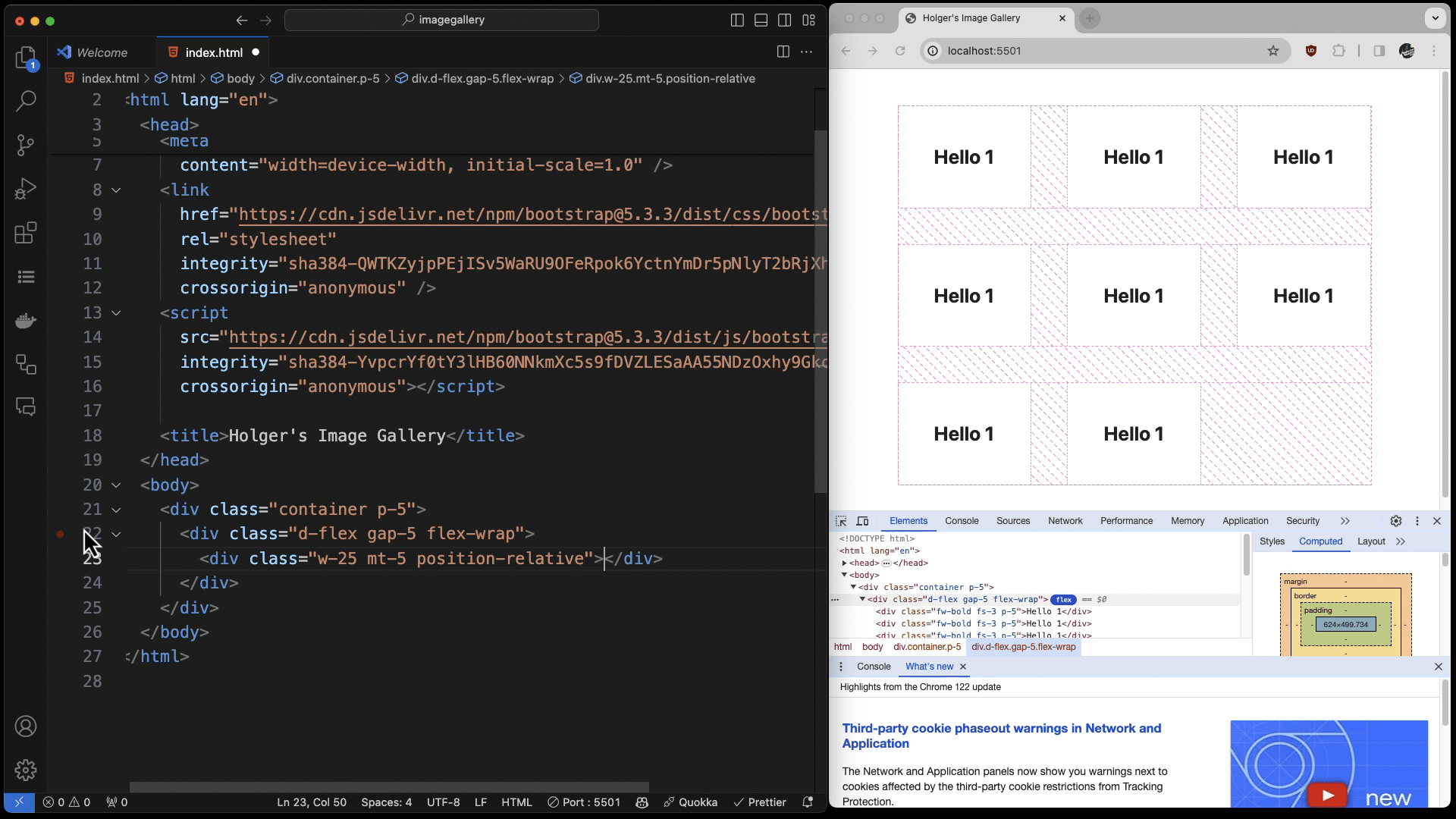
Basic concepts of CSS layout are explained in detail:

-
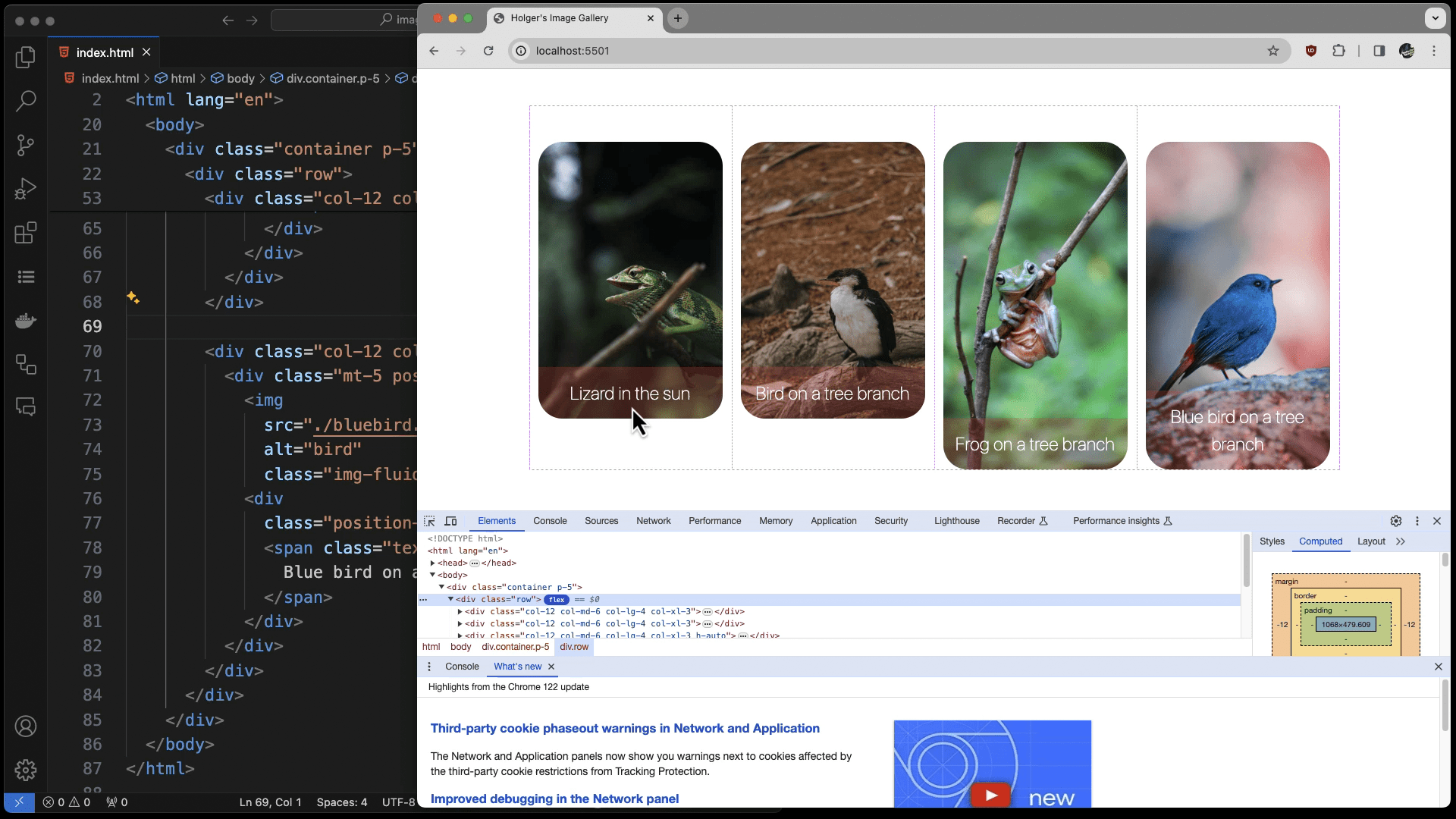
Looking at ins and outs of layout:

-
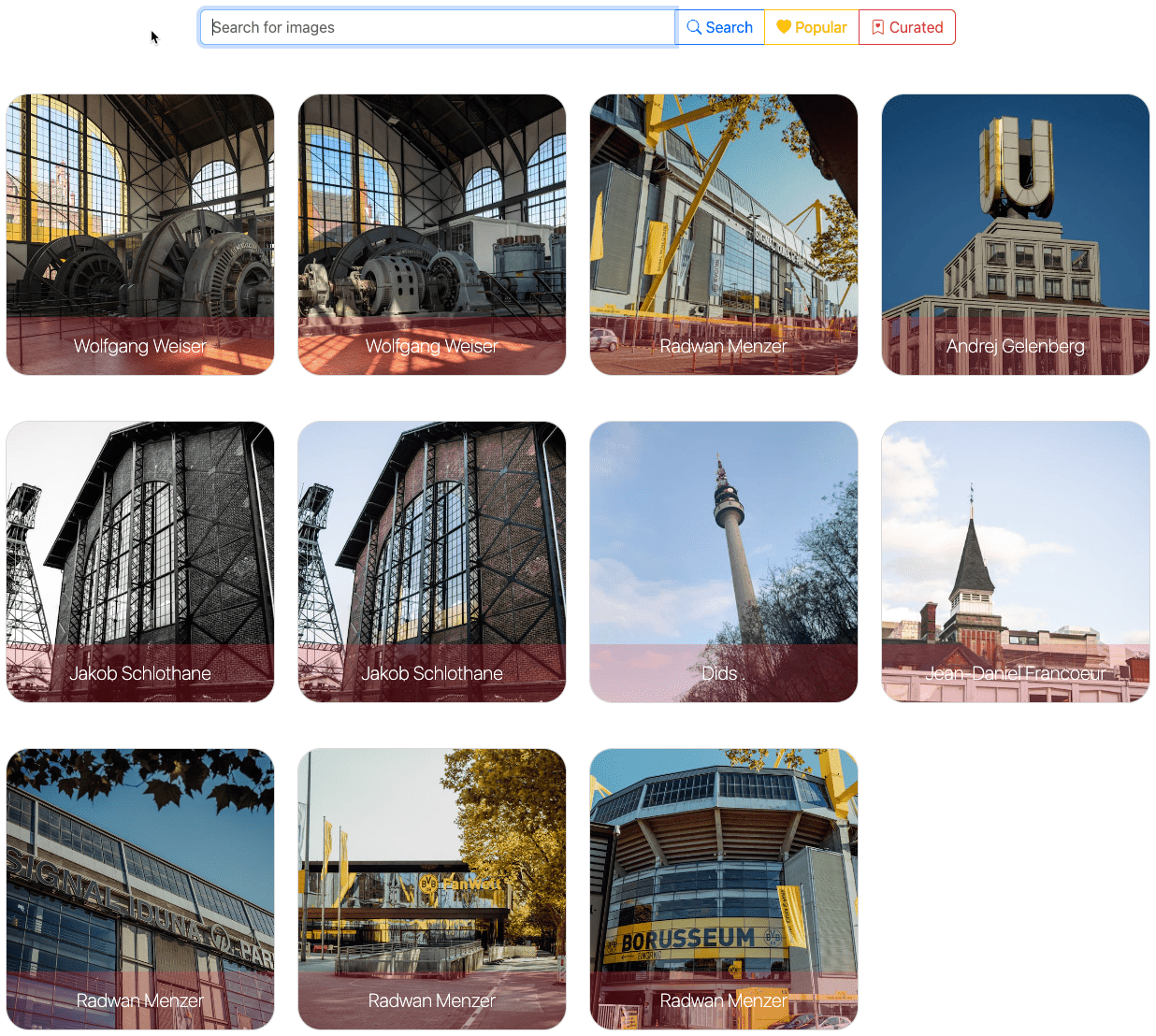
The finished "product" showing images from the Pexels API in a gallery with pagination and search functionality:

Thank you to the sponsor!¶
This video series is sponsored by TMS Software. Their enthusiasm for Delphi made it possible for me to use all their products used in this tutorial and build real-world use cases for the community. They make it possible to offer this multi-part video series for free on YouTube.
Content¶
-
Starting from scratch, we will look at different alternatives how to align different images on a web page. You will learn about flex box, grid, and cards. In the end, a Bootstrap design will be used to present an infinite number of images in the gallery.
-
Creating a new TMS WEB Core project, we will import the web design into the application. Further, I will introduce the Pexels API and show you how to use it to display images in a gallery created dynamically.
- Add keyword search as well as a selection to present curated and popular images in the gallery.
- After adding the keyword search and other options, it becomes clear we need to be able to browse the gallery. We will add pagination to the gallery to allow the user to navigate through the images.
- Finally, we will deploy the application to a web server using GitHub Pages. In addition, we will show that when making changes to the application, the deployment process is as simple as pushing the changes to the repository and GitHub will do the rest for you.
