Blog posts - Web design with TMS WEB Core¶
Enjoy this two part video series where I show you how to design a web site for blog posts with TMS WEB Core.
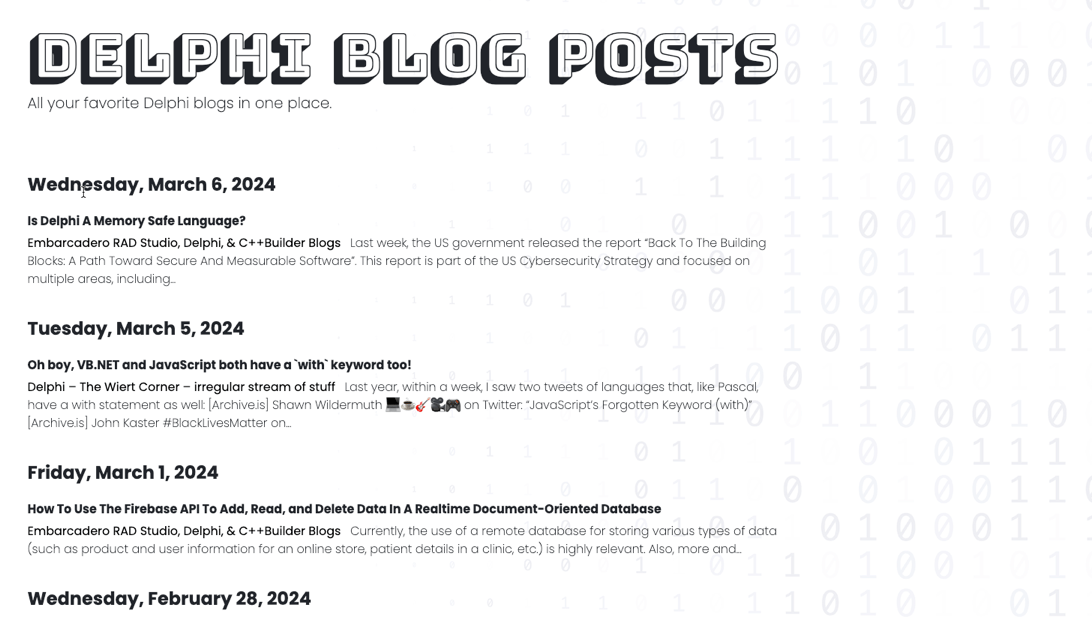
- In the first part, I show how to create a modern, responsive web design using Bootstrap. We will also create a header using a custom Web font from Google Fonts. Visual Studio Code will facilitate the development process for the design which will then be imported into the TMS WEB Core project in Embarcadero RAD Studio. Note that you can use TMS WEB Core for Visual Studio Code for the whole process if you like. The final result is shown in the next screenshot.

- The second part will load aggregated Delphi blog posts from several sources and display them in a list. The backend will not be focused on in this series. At this point we will make use of the web design and generate the content dynamically fetching the information from the backend. The content will be grouped by day and each post can be clicked to show the full content.
Source code
You find the source code for this example on GitHub: https://github.com/holgerflick/hiw.delphifeeds
Thank you to the sponsor!¶
This video series is sponsored by TMS Software. Their enthusiasm for Delphi made it possible for me to use all their products used in this tutorial and build real-world use cases for the community. They make it possible to offer this multi-part video series for free on YouTube.
